OutThink allows you to customize the visual style of training content. This can be done by going to Settings -> Organization Management – > Styles, and selecting Training.

1. Changing the background color. Edit the BACKGROUND GRADIENT fields to change the appearance of the background.
Note that OutThink’s content features white illustrations, so a white or light grey background won’t work very well.
In the examples below we’ve set these fields to:
- Top: #787878
- Bottom: #f4f4f4

2. Changing the main text color. Edit the Primary field to change the color of the main text that appears throughout the training content. Below we’ve set the color to #565656.


3. Changing the heading color. Edit the Heading field. Below it’s set to #1a1a1a.


4. Changing the next arrow and main button colors. Highlight 2 determines both these colors. In the below examples, we’ve set this field to #e1b401.








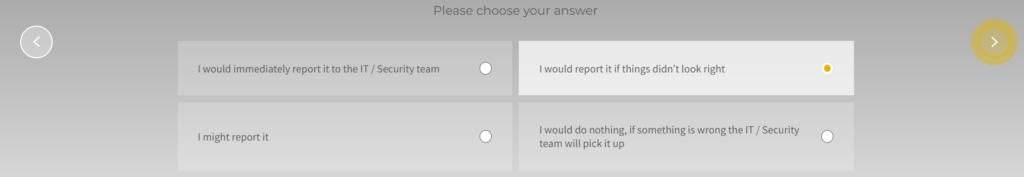
5. Changing the answer options color. This is done from the CHOICE OPTION section. In the example below, this field has been left in its default setting.

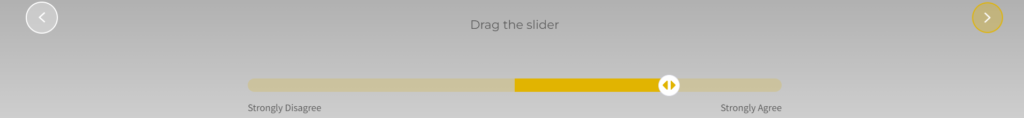
6. Changing the appearance of sliders. The slider style can be edited from the RANGE SLIDER section. You can edit the Range slider rail and Range slider track fields.
In the example below, we have set:
- the slider rail field to #d89a21 with 20% opacity
- the slider track field to #d89a21

7. Changing the bottom bar colors. In the BOTTOM BAR section, you can edit the Background and Background accent fields.
Below, we’ve set:
- the accent color to #565656
- the main bottom bar color to #e1b401

8. Changing the color of ”inactive” buttons. Edit the Disabled field in the GENERAL section. Below, this field is set to #e1b401 with 20% opacity.

There are two further customization options which are not required for the example theme.
1. The Secondary color field affects:
- Module title
- Solid color buttons’ text colour
- Video player “play” button outline
2. The Highlight field affects:
- Loading spinner color
- Hotpoints glow animation color
When you’ve finished customizing your content, make sure to test every module included in your training. OutThink’s training content is very varied, so some styling changes won’t look good in every lesson. If you need any help contact your customer success manager.