OutThink allows you to customise the visual style of the initial and final assessments. To customise these sections, go to Settings -> Organisations settings – > Styles, and select Assessments.

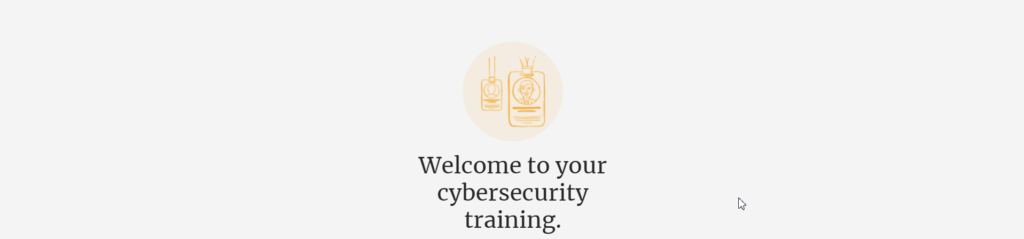
1. Changing the appearance of the main background. Edit the fields under Background Gradient to change the colour of the main background. You can also use these fields to apply a gradient effect to the background. In the example below, the background colour has been changed to #f4f4f4, without a gradient effect.

2. Changing the colour of the Start button & question numbers. Editing the Highlight 2 field will change the colour of the start button on the opening screen, and the colour of the question number on the following screens. In the examples below, the Start button and question number have been changed to #d89a21.


3. Changing the colour of the Welcome heading. Edit the Heading field to change the colour of the welcome screen heading. In the example below the colour has been set to #1a1a1a.

4. Changing the colour of the Welcome image highlight. Edit the Image field to change the welcome image colour. The example below has been changed to #e1b401.

5. Changing the main text colour. The Text field allows you to change the main text colour used throughout the assessment. In the example below the colour has been changed to #1a1a1a.

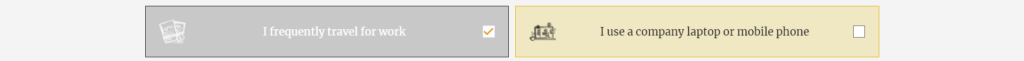
6. Changing the appearance of the answer boxes. Under CHOICE OPTION, edit the fields in the section Default background to change how the answer boxes look. In the example below, the colour has been set to #e1b401, with 20% opacity.
7. Adding a solid border to the answer boxes. Under CHOICE OPTION, select the Default border section to add a solid border. In the example below, the colour #e1b401 has been used.

8. Changing icon highlight colour. Under CHOICE OPTION, the Default image section allows you to change the highlight colour for answer icons. In the example, the colour #1a1a1a has been chosen.

9. Changing the answer boxes’ Hover style. This can be done using the Hover background, Hover border and Hover image fields.
In the example below, we have:
- changed Hover background to #3abf87 and applied 20% opacity
- changed Hover border to #3abf87
- changed Hover image to #3abf87

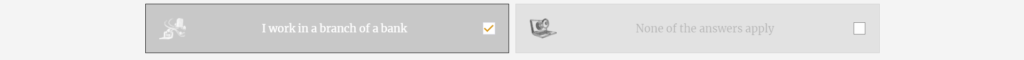
10. Changing the answer boxes’ Selected style. This can be done using the Checked background, Checked border, Checked image and Checked text fields.
In the example below, we have:
- changed Checked background to #1a1a1aand applied 20% opacity
- changed Checked border to #1a1a1a
- changed Checked image to #ffffff
- changed Checked text to #ffffff

11. Changing the style of disabled answer boxes. This can be done using the Disabled background, Disabled border and Disabled text fields.
In the example below, we have:
- changed Disabled background to #1a1a1a and applied 10% opacity.
- changed Disabled border to #1a1a1a and applied 10% opacity.
- changed Disabled text to #1a1a1a and applied 30% opacity.

11. Changing progress indicator colours. Change the Highlight 3 field to change the colour of the step circle. The colour of the digit is determined by Highlight 2 (see step 2 above)
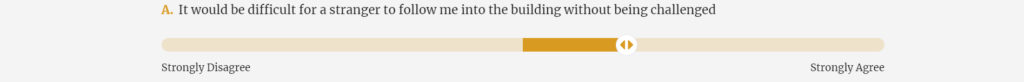
12. Changing the appearance of sliders. The slider style can be edited from the RANGE SLIDER section. You can edit the Range slider rail and Range slider track fields.
In the example below, we have:
- Changed slider rail to #d89a21 with 20% opacity
- Changing slider track to #d89a21

Great! Let’s move on to the next step. Customizing the training modules.